

L'élement XML output permet de décrire le comportement du bouton Finish du wizard page. Output vous permet de :
Ces comportement sont définis à l'intérieurs de l'élement ouput :
<component>
...
<!-- Output page -->
<output>
<!-- Sequence of file -->
<!-- Sequence of command -->
</output>
</component>L'élement XML output supporte des séquences de file et command. Une séquence de file permet par exemple de générer, mettre à jour plusieurs fichiers à travers un wizard page. Pour plus d'information, veuillez vous reporter à la section Multiple output.
Les eléments file doivent être inclus dans l'élement ouput.
<component>
...
<!-- Output page -->
<output>
<file>
...
</file>
...
</output>
</component>Ils permettent de :
| Nom attribut | Description | Obligatoire ? |
| key | fait référence à une key d'un modèle. Cet attribut est utilisé lorsque il doit y avoir mise à jour d'un fichier. | Non |
| condition | Appel d'une fonction javascript qui retourne true si la génération de code doit être effectuée et false sinon. | Non |
| outputBaseDir | ID du contrôle XUL qui définit le répertoire de sortie (utilisé dans le cas de la génération d'un fichier). Par défaut cet attribut à la valeur outputBaseDir. | Non |
| outputFileName | ID du contrôle XUL qui définit le nom du fichier à générer (utilisé dans le cas de la génération d'un fichier). Par défaut cet attribut à la valeur outputFileName. | Non |
| append | Cet attribut fonctionne si key est renseigné. Vaut true si le contenu généré par le template doit être ajouté dans le fichier (renseigné par key). | Non |
Les eléments command doivent être inclus dans l'élement ouput.
<component>
...
<!-- Output page -->
<output>
<command>
...
</command>
...
</output>
</component>Pour plus d'information, veuillez vous référer à la section Command.
La section output peut contenir autant de file et command que vous souhaitez. Il est ainsi possible de génerer plusieurs fichiers au sein d'un même wizard page.
Dans le cas de la génération de plusieurs fichiers, le répertoire de sortie et le nom du fichier à générer doivent être distinct. Pour cela vous devez utilisez les attributs outputBaseDir et outputFileName pour distinguer le répertoire de sortie et le nom du fichier à générer entre les différents file :
<output>
<file>
<template uri="/ftl/Xul/Textbox.ftl" />
</file>
<file outputBaseDir="outputBaseDir2"
outputFileName="outputFileName2">
<template uri="/ftl/Xul/Textbox.ftl" />
</file>
</output> Dans l'exemple ci dessus, le répertoire de sortie et le nom du premier fichier à générer utilisera les valeurs des textbox d'ID outputBaseDir et outputFileName. Le répertoire de sortie et le nom du deuxième fichier à générer utilisera les valeurs des textbox d'ID outputBaseDir2 et outputFileName2.
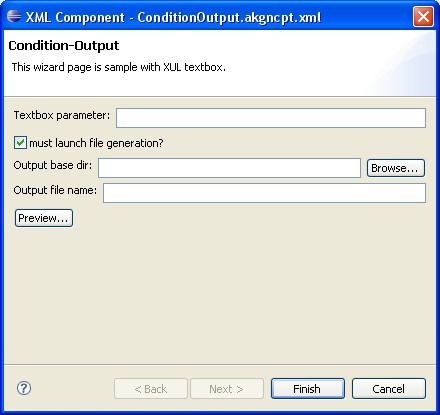
Il est possible d'affecter une condition au lancement de la génération de code, de la mise à jour de fichier. Cette condition peut être géré à l'aide d'un script.
Par exemple il est possible de mettre une case à cocher pour indiquer à l'utilisateur si il souhaite lancer la génération de code d'un fichier :

Pour cela, après avoir définit la case à à cocher d'ID checkoxParam :
<checkbox id="checkoxParam" flex="1"
checked="true" label="must launch file generation?" /> Vous devez affecter une condition sur l'élement file :
<output>
<file condition="javascript:mustLaunchFileGeneration();">
<template uri="/ftl/Xul/Textbox.ftl" />
</file>
</output> L'attribut condition fait appel à la fonction javascript mustLaunchFileGeneration :
<script type="text/javascript" >
function mustLaunchFileGeneration() {
var /* checkbox */ checkoxParam = document.getElementById('checkoxParam');
return checkoxParam.checked;
}
</script>Cette fonction javascript retourne true si la case à cocher d'ID checkoxParam est cochée (la génération s'effectuera) et false sinon (la génération de code ne s'effectuera pas).