

Les wizards Eclipse sont souvent utilisés dans les plugin Eclipse pour générer le code d'un composant. Un wizard est constitué de plusieurs wizard pages. Par exemple, le wizard "New java class" accessible par le menu File/New/Class est constitué d'un wizard page qui permet de générer le composant "classe Java".
Lorsque vous souhaitez développer votre propre wizard Eclipse, autrement dit un wizard permettant de générer le code du composant de votre architecture, ceci nécessite de :
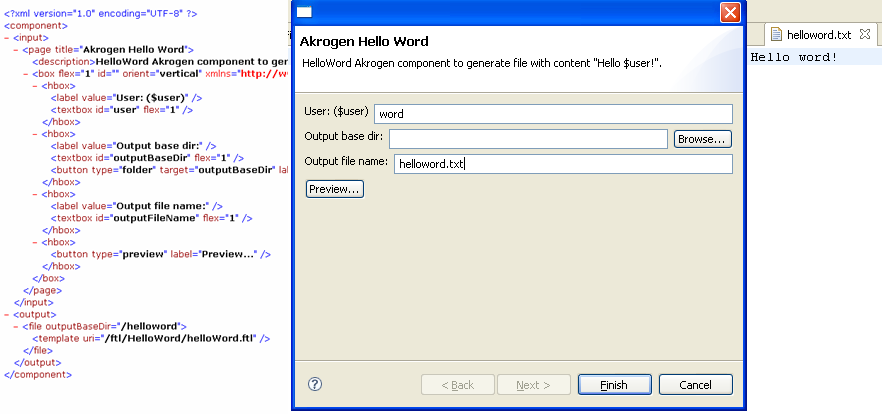
Akrogen est un Plugin Eclipse (version 3.2.*) de génération de codes orienté composants. Avec Akrogen vous pouvez utilisez les wizard Eclipse pour générer du code, sans connaître l'architecture de plugin Eclipse, les librairies SWT/JFace et sans développer le moteur de template qui permet la génération de code.
En effet, Akrogen permet de décrire vos Wizards page Eclipse en XML/XUL qui associés à un template génèrent vos composants (Service, DAO, JSP, HTML...). Des scripts écrits avec une syntaxe Javascript vous permettent de définir la logique de vos Wizards page.

La génération de code d'un composant est le résultat de la fusion dun template qui peut être écrit en Freemarker, Velocity, XSLT avec un modèle paramètres String, document XML, classe JAVA...
Akrogen vous permet facilement de créer votre propre catalogue de composants à générer. Akrogen s'appuie sur les concepts suivants :
Il est possible de tester votre XUL/Javascript dans Firefox en mettant l extension .xul à la fin de vos XML components.
Un XUL dynamique permet par exemple dafficher la liste des getters dune classe JAVA sélectionné dans un tree qui contient des checkbox (pour selectionner les getters a utiliser dans le template). La syntaxe Freemarker (square bracket) est utilisé dans ce cas.
L ouverture dun Wizard page dun composant peut s'effectuer à l'aide de la vue Catalog ou à l'aide du menu contextuel Akrogen (après avoir sélectionné un fichier de votre projet).
Une fois que vous avez installé le plugin Akrogen et avez compris comment utilisé Akrogen, vous pouvez vous référer aux tutoriaux qui vous guideront à créer votre propre catalogue Akrogen.
Akrogen fournit les catalogues suivants :