

La mise à jour d'un fichier de propriétés consiste à mettre à jour les valeurs des propriétés d'un fichier de propriétés.
Ceci nécéssite de :
<models>
<model key="prop" type="properties" />
</models> <output>
<file key="prop" >
</file>
</output>Pour indiquer le fichier de propriétés à modifier (qui a été définit dans le modèle), l'attribut key de l'élement file doit faire référence à l'attribut key de l'élement model.
Le modèle prop est de type net.sourceforge.akrogen.core.internal.code.properties.ExtendedProperties qui étend de la classe java.util.LinkedHashMap.
Par exemple pour le fichier de propriétés :
####### form fields properties myform.myfield1.text=My field 1 myform.myfield2.text=My field 2 # log properties # available values are : INFO,DEBUG,WARN,ERROR,FATAL log=INFO
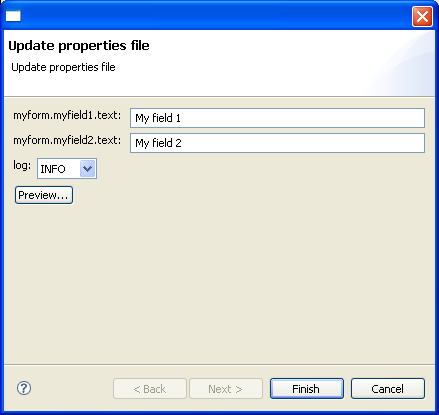
Il est possible d'écrire un XML component pour afficher le Wizard page suivant :

La propriété log peut avoir plusieurs valeurs possibles INFO,DEBUG,WARN,ERROR,FATAL. Une dropdownlist XUL permet de rendre plus convivial la mise à jour de cette propriété.
Voici le XML component qui permet de gérer ce fichier de propriétés :
<?xml version="1.0" encoding="UTF-8"?>
<component dynamic="true" >
<models>
<model key="prop" type="properties" useIntoInput="true" />
</models>
<input>
<page title="Update properties file" >
<description>Update properties file</description>
<box flex="1" id="" orient="vertical"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
[#assign properties = prop.properties /]
<hbox>
<label value="myform.myfield1.text: " />
<textbox id="myform.myfield1.text" value="${properties['myform.myfield1.text']}" flex="1" />
</hbox>
<hbox>
<label value="myform.myfield2.text: " />
<textbox id="myform.myfield2.text" value="${properties['myform.myfield2.text']}" flex="1" />
</hbox>
<hbox>
[#assign logValues = ['INFO','DEBUG','WARN','ERROR','FATAL'] /]
<label value="log:" />
<menulist id="log" selected="DEBUG" >
<menupopup>
[#list logValues as l]
<menuitem label="${l}" [#if l == properties['log']] selected="true" [/#if] />
[/#list]
</menupopup>
</menulist>
</hbox>
<hbox>
<button type="preview" label="Preview..." />
</hbox>
</box>
</page>
</input>
<output>
<file key="prop" />
</output>
</component>