

Un XUL dynamique est une description XUL d'un XML component qui utilise les directives Freemarker ([#list, [#if) avec une syntaxe square bracket. Le contenu du Wizard page peut ainsi dépendre du modèle du XML component.
Un XUL dynamique vous permet par exemple d'afficher la liste des champs (fields) d'une classe Java dans un Tree XUL avec checkbox.
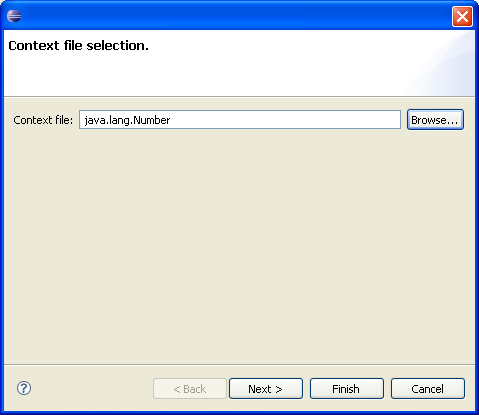
Après sélection de la classe Java java.lang.Number (cette fenêtre s'ouvre lorsque le modèle classe Java a été défini) :

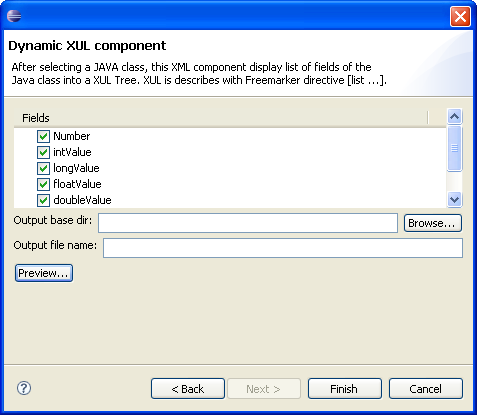
Le XUL dynamique permet d'afficher un Tree XUL avec les champs fields de la classe java.lang.Number.

Pour écrire un XUL dynamique, vous devez :
<?xml version="1.0" encoding="UTF-8"?> <component dynamic="true" > ... </component>
[#list pojo.methods as m ]
<treeitem checked="true" >
<treerow >
<treecell label="${m.elementName}" />
</treerow>
</treeitem>
[/#list] Voici le XML component qui affiche le Tree XUL qui contient les champs (fields) d'une classe Java :
<?xml version="1.0" encoding="UTF-8"?>
<component dynamic="true" >
<model>
<!-- This component requires selection of XML File which is used into XUL Page (Input) />
and into Template context (Output) -->
<file type="class" key="pojo" useIntoInput="true" useIntoOutput="true" />
</model>
<input>
<page title="Dynamic XUL component" >
<description>After selecting a JAVA class, this XML component display list of fields
of the Java class into a XUL Tree.
XUL is describes with Freemarker directive [list ...]. </description>
<box flex="1" id="" orient="vertical"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<hbox height="100">
<tree id="fields" checked="true" flex="1" >
<treecols>
<treecol label="Fields" flex="1"/>
</treecols>
<treechildren>
<!-- DYNAMIC XUL -->
[#list pojo.methods as m ]
<treeitem checked="true" >
<treerow >
<treecell label="${m.elementName}" />
</treerow>
</treeitem>
[/#list]
</treechildren>
</tree>
</hbox>
<hbox>
<label value="Output base dir:" />
<textbox id="outputBaseDir" flex="1" />
<button type="folder" target="outputBaseDir" label="Browse..." />
</hbox>
<hbox>
<label value="Output file name:" />
<textbox id="outputFileName" flex="1" />
</hbox>
<hbox>
<button type="preview" label="Preview..." />
</hbox>
</box>
</page>
</input>
<output>
<file>
<template uri="/ftl/Xml/XMLContextToJavaClass.ftl" />
</file>
</output>
</component>