

Le contenu du Wizard page d'un XML component est décrit en XUL. Les paramètres attendus par le template d'un XML component sont décrits par des contrôles XUL.
L'attribut id d'un contrôle XUL correspond au nom du paramètre à utiliser dans le template.
Vous pouvez trouver des exemple de XML component avec les différents controls XUL dans le catalogue usecases-catalog/Components/Xul
Pour plus d'information sur la syntaxe XUL, vous pouvez aller voir le site de mozilla.
Cette section organise les elements XUL de la façon suivante :
Les événements des contrôles XUL font appel à des fonctions javascript. Le namespace javascript: doit être placé devant le nom de la fonction à appeler comme ceci :
<textbox id="textboxParam" oninput="javascript:validate();" />
validate est une fonction javascript à appeler lorsque la valeur du contrôle XUL est modifiée.
La description XUL :
<label value="textbox parameter:" /> <textbox id="textboxParam" flex="1" />
permet de générer l'interface SWT :

Voici les attributs du contrôle XUL :
| Nom attribut | Description | Obligatoire ? |
| id | ID du contrôle XUL utilisé dans le template et script (voir document.getElementById(id)). | Oui |
| value | Valeur de la textbox. | Non |
| readonly | true si le contrôle doit être en lecture-seule et false sinon. | Non |
| disabled | true si le contrôle doit être désactivé et false sinon. | Non |
Voici les évenements (attributs) du contrôle XUL :
| Nom attribut | Description | Obligatoire ? |
| onkeyup | Appel un script qui est déclenché lorsque une touche du clavier est relaché dans ce contrôle. | Non |
| oninput | Appel un script qui est déclenché lorsque la valeur du contrôle est modifiée. | Non |
Un exemple de template Freemarker serait :
textbox parameter: ${textboxParam} Cliquez sur la section Freemarker, Velocity, XSLT pour utiliser la valeur de ce contrôle XUL dans un template.
Cliquez sur la section script, pour gérer ce contrôle XUL en Javascript.
La description XUL :
<checkbox id="checkboxParam" checked="true" label="checkbox parameter" flex="1" />
permet de générer l'interface SWT :

Voici les attributs du contrôle XUL :
| Nom attribut | Description | Obligatoire ? |
| id | ID du contrôle XUL utilisé dans le template et script (voir document.getElementById(id)). | Oui |
| label | Label de la checkbox | Non |
| checked | true si la checkbox doit être cochée et false sinon. | Non |
| disabled | true si le contrôle doit être désactivé et false sinon. | Non |
Voici les évenements (attributs) du contrôle XUL :
| Nom attribut | Description | Obligatoire ? |
| oncommand | Appel un script qui est déclenché lorsque le contrôle est coché ou non. | Non |
Un exemple de template Freemarker serait :
checkbox parameter is <#if checkboxParam >checked<#else>not checked</#if>
Cliquez sur la section Freemarker, Velocity, XSLT pour utiliser la valeur de ce contrôle XUL dans un template.
Cliquez sur la section script, pour gérer ce contrôle XUL en Javascript.
La description XUL :
<radio id="radio1Param" label="radio 1"/> <radio id="radio2Param" selected="true" label="radio 2"/> <radio id="radio3Param" label="radio 3"/>
permet de générer l'interface SWT :

Voici les attributs du contrôle XUL :
| Nom attribut | Description | Obligatoire ? |
| id | ID du contrôle XUL utilisé dans le template et script (voir document.getElementById(id)). | Oui |
| label | Label du radio. | Non |
| value | Valeur du radio (utilisé dans le template). | Oui |
| selected | true si le radio doit être sélectionné et false sinon. | Non |
| disabled | true si le contrôle doit être désactivé et false sinon. | Non |
Un exemple de template Freemarker serait :
radio 1 is <#if radio1Param >selected<#else>not selected</#if> radio 2 is <#if radio2Param >selected<#else>not selected</#if> radio 3 is <#if radio3Param >selected<#else>not selected</#if>
Cliquez sur la section Freemarker, Velocity, XSLT pour utiliser la valeur de ce contrôle XUL dans un template.
Cliquez sur la section script, pour gérer ce contrôle XUL en Javascript.
La description XUL :
<radiogroup flex="1" id="radios" >
<radio value="radio1Value" label="radio 1" />
<radio value="radio2Value" selected="true" label="radio 2"/>
<radio value="radio3Value" label="radio 3"/>
</radiogroup>permet de générer l'interface SWT :

Voici les attributs du contrôle XUL :
| Nom attribut | Description | Obligatoire ? |
| id | ID du contrôle XUL utilisé dans le template et script (voir document.getElementById(id)). | Oui |
| orient | vertical si les radios doivent être affichés verticalement et horizontal si les radios doivent être affichés horzontalement. Par défaut orient="vertical" | Non |
Voici les évenements (attributs) du contrôle XUL :
| Nom attribut | Description | Obligatoire ? |
| onchange | Appel un script qui est déclenché lorsque un radio est coché. | Non |
Un exemple de template Freemarker serait :
Radio value selected : ${radios}Cliquez sur la section Freemarker, Velocity, XSLT pour utiliser la valeur de ce contrôle XUL dans un template.
Cliquez sur la section script, pour gérer ce contrôle XUL en Javascript.
La description XUL :
<label value="firstCombo:" />
<menulist id="firstCombo" editable="true" >
<menupopup>
<menuitem label="Car"/>
<menuitem label="Taxi"/>
<menuitem label="Bus" selected="true"/>
<menuitem label="Train"/>
</menupopup>
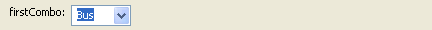
</menulist>permet de générer l'interface SWT :

Voici les attributs du contrôle XUL (menulist) :
| attribute name | Description | Required ? |
| id | ID du contrôle XUL utilisé dans le template et script (voir document.getElementById(id)). | Oui |
| editable | true si menulist doit être editable et false sinon. | Non |
| disabled | true si le contrôle doit être désactivé et false sinon. | Non |
Voici les évenements (attributs) du contrôle XUL :
| attribute name | Description | Required ? |
| onchange | Appel un script qui est déclenché lorsqu'un item est sélectionné. | Non |
| oninput | Appel un script qui est déclenché lorsque la valeur du contrôle (editable="true") est modifiée. | Non |
Un exemple de template Freemarker serait :
Value of first combo: ${firstCombo}Cliquez sur la section Freemarker, Velocity, XSLT pour utiliser la valeur de ce contrôle XUL dans un template.
Cliquez sur la section script, pour gérer ce contrôle XUL en Javascript.
La description XUL :
<tree id="treeParam" checked="true" flex="1" >
<treecols>
<treecol label="Fields" flex="1"/>
</treecols>
<treechildren>
<treeitem checked="true" >
<treerow>
<treecell label="field 1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="field 2" />
</treerow>
</treeitem>
</treechildren>
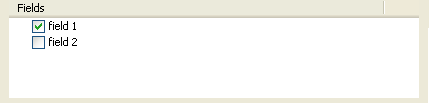
</tree>permet de générer l'interface SWT :

Voici les attributs du contrôle XUL (tree) :
| attribute name | Description | Required ? |
| id | ID du contrôle XUL utilisé dans le template et script (voir document.getElementById(id)). | Oui |
Un exemple de template Freemarker serait :
<#if treeParam?is_hash >fields is Map</#if>
List of tree item selected :
<#list treeParam?keys as key>${key} </#list> Cliquez sur la section Freemarker, Velocity, XSLT pour utiliser la valeur de ce contrôle XUL dans un template.
Cliquez sur la section script, pour gérer ce contrôle XUL en Javascript.
La description XUL :
<listbox id="fields" flex="1" linesVisible="true" seltype="multiple" >
<listhead>
<listheader label="Field name" />
<listheader label="Field type" />
</listhead>
<listcols>
<listcol flex="1" />
<listcol flex="1">
<listcolitem label="java.lang.String" />
<listcolitem label="java.lang.Integer" />
<listcolitem label="java.util.Date" />
</listcol>
</listcols>
<listitem>
<listcell label="name" ></listcell>
<listcell label="java.lang.String" ></listcell>
</listitem>
<listitem>
<listcell label="login" ></listcell>
<listcell label="java.lang.String" ></listcell>
</listitem>
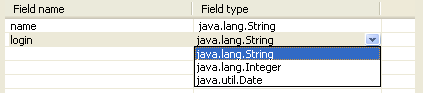
</listbox> permet de générer l'interface SWT :

Voici les attributs du contrôle XUL (listbox) :
| Nom attribut | Description | Obligatoire ? |
| id | ID du contrôle XUL utilisé dans le template et script (voir document.getElementById(id)). | Oui |
| linesVisible | true si la listbox doit afficher les lignes et false sinon. | Non |
| seltype | multiple si plusieurs lignes peuvent être sélectionné et single dans le cas contraire. | Non |
Un exemple de template Freemarker serait :
<#assign itemCount = fields.getItemCount() />
<#-- Fields declaration -->
<#if itemCount != 0 >
<#list 0..itemCount -1 as i>
<#assign tableItem = fields.getItem(i) />
<#assign fieldName = tableItem.getText(0) />
<#assign fieldType = tableItem.getText(1) />
private ${fieldType} ${fieldName};
</#list>
</#if>Cliquez sur la section Freemarker, Velocity, XSLT pour utiliser la valeur de ce contrôle XUL dans un template.
Cliquez sur la section script, pour gérer ce contrôle XUL en Javascript.
Un bouton XUL s'écrit de la façon suivante :
<button label="OK" />

Here XUL control attributes :
| Nom attribut | Description | Obligatoire ? |
| label | Label du boutton | No |
| type | Type du Button(folder, package,...). Voir section suivante. | No |
| oncommand | Evenement Click qui peut appeler des fonctions Javasript | No |
Akrogen définit plusieurs type de boutons qui est déterminés par son attribut type.
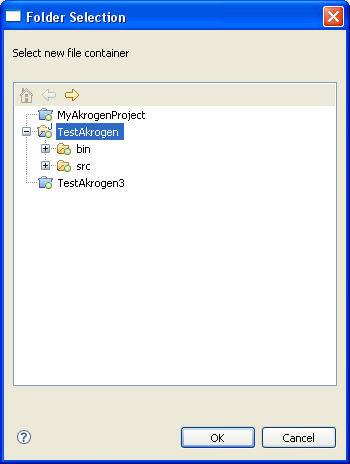
Ce type de bouton permet d'afficher la fenêtre de navigation des répertoire de votre projet Eclipse :

Ce bouton doit être lié à un control XUL textbox à l'aide de l'attribut target. Cette textbox contiendra la valeur du répertoire sélectionné.
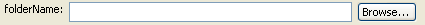
La description XUL :
<label value="folderName:" /> <textbox id="folderName" flex="1" /> <button type="folder" target="folderName" label="Browse..." />
permet de générer l'interface SWT :

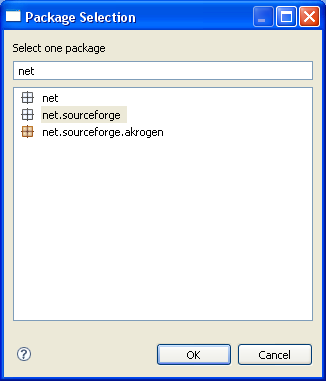
Ce type de bouton permet d'afficher la fenêtre de navigation des packages de votre projet Eclipse :

Ce bouton doit être lié à un control XUL textbox à l'aide de l'attribut target. Cette textbox contiendra la valeur du package sélectionné.
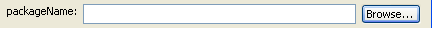
La description XUL :
<label value="packageName:" /> <textbox id="packageName" flex="1" /> <button type="package" target="packageName" label="Browse..." />
permet de générer l'interface SWT :

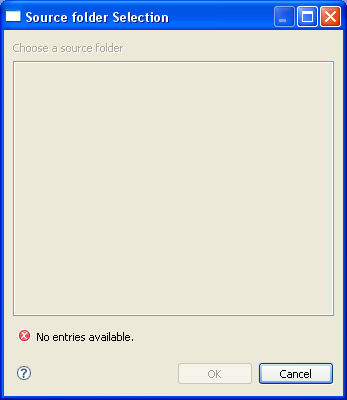
Ce type de bouton permet d'afficher la fenêtre de navigation des sources de votre projet Eclipse :

Ce bouton doit être lié à un control XUL textbox à l'aide de l'attribut target. Cette textbox contiendra la valeur de la source sélectionné.
La description XUL :
<label value="sourceName:" /> <textbox id="sourceName" flex="1" /> <button type="source" target="sourceName" label="Browse..." />
permet de générer l'interface SWT :

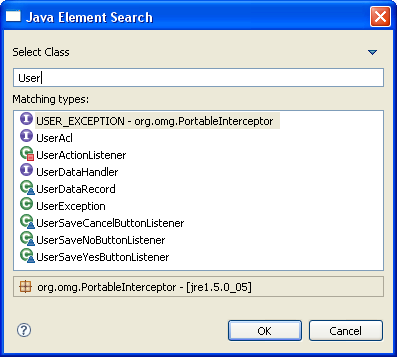
Ce type de bouton permet d'afficher la fenêtre de navigation des class JAVA de votre projet Eclipse :

Ce bouton doit être lié à un control XUL textbox à l'aide de l'attribut target. Cette textbox contiendra la valeur de la classe sélectionné.
La description XUL :
<label value="className:" /> <textbox id="className" flex="1" /> <button type="class" target="className" label="Browse..." />
permet de générer l'interface SWT :

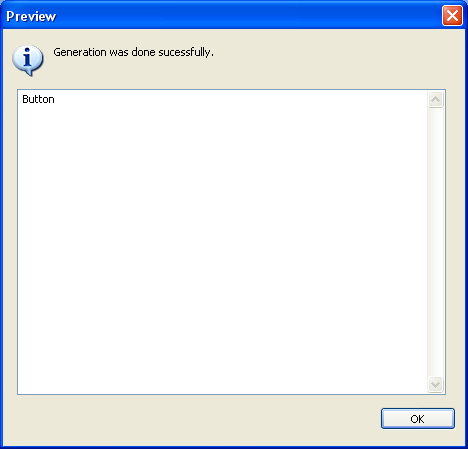
Ce type de bouton permet de prévisualiser le code généré du composant :

La description XUL :
<button type="preview" label="Preview..." />
permet de générer l'interface SWT :

La description XUL :
<tabbox>
<tabs>
<tab label="title/description" />
<tab label="model" />
<tab label="input" selected="true" />
<tab label="output"/>
</tabs>
<tabpanels>
<!-- Title/Description -->
<tabpanel id="title_description_tabpanel" orient="vertical">
<!-- ...Tab panel content -->
</tabpanel>
<!-- Model -->
<tabpanel id="model_tabpanel" orient="vertical">
<!-- ...Tab panel content -->
</tabpanel>
<!-- Input -->
<tabpanel id="input_tabpanel" orient="vertical">
<!-- ...Tab panel content -->
</tabpanel>
<!-- Output -->
<tabpanel id="output_tabpanel" orient="vertical">
<!-- ...Tab panel content -->
</tabpanel>
</tabpanels>
</tabbox> permet de générer l'interface SWT :

Voici les évenements (attributs) du contrôle XUL (sur l'élement tabs):
| Nom attribut | Description | Obligatoire ? |
| onselect | Appel un script qui est déclenché lorsque un onglet est sélectionné. | Non |
La description XUL :
<groupbox orient="horizontal" flex="1">
<caption label="Search Criteria"/>
<!-- ... XUL content -->
</groupbox> permet de générer l'interface SWT :
